
WordPressに賢威7を設定したときに、グローバルメニューが設定されていません。
このままだとかなりアクセスしてくれたユーザーが気になるコンテンツを探せないばかりか、直帰率も下がってしまいます。
そこでグロバールメニューを設定しましょう。

▲設定前

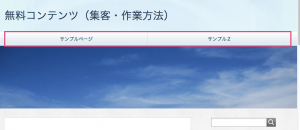
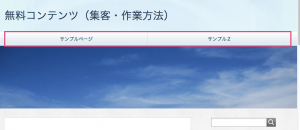
▲設定後
グローバルメニューの設定方法はカンタンなので、安心してすすめて欲しいと思います。
WordPressでグローバルメニューを設定する
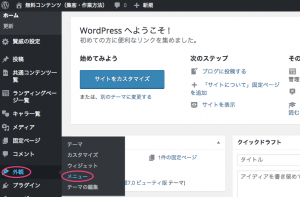
WordPressホーム(ダッシュボード)内の外観⇒メニューへと進みます。

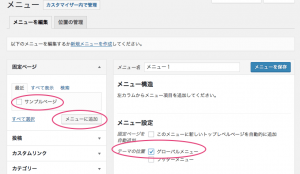
すると下の画像のような画面になります。
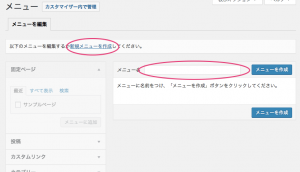
『新規メニューを作成』⇒めにゅー名を入力していきます。
わかり易い名前が良いでしょう。
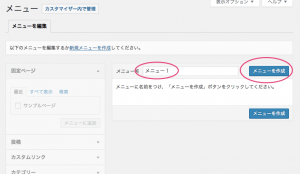
今回は『メニュー1』と入力します。

『メニュー1』と入力して右側の『メニューを作成』をクリックします。

グローバルメニューの表示させる設定

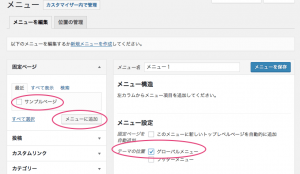
『テーマの位置』というところに『グローバルメニュー』があります。
チェックボックスにチェックをいれます。
これで賢威7のテンプレートにグローバルメニューが表示される設定が完了しました。
次に表示させるページの選択をしていきます。
グローバルメニューに表示させる記事を選択

次にグローバルメニューに表示させたいページを選びます。
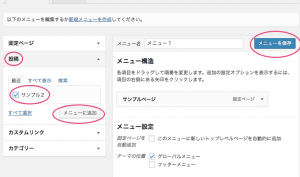
1つめは固定ページから『サンプルページ』を選びます。
サンプルページの横にあるチェックボックスにチェックを入れて『メニューに追加』をクリック。

2つめは投稿から『サンプル2』をグローバルメニューへ追加していきます。
固定ページ同様、サンプル2の横にあるチェックボックスにチェックを入れます。
次に『メニューに追加』をクリックします。
右側にメニュー2が移動していれば大丈夫です。
最後に右上の『メニューを保存』をクリックします。
この『メニューを保存』を押し忘れてしまうと、せっかく設定したグローバルメニューが反映されないので、忘れないようにしましょう。

どうでしょうか?上記のように設定ができたと思います。
これでアクセスしてくれたユーザーもグローバルメニューから確認したいコンテンツを覗くことが可能になります。
最後までお疲れさまでした。
グローバルメニューの位置をヘッダー画像の上から下へ変更させたい方はこちらの関連記事を読み進めると可能になります。
WordPressグローバルメニューの位置を画像下にする方法(修正中)


コメント