ぼくの使っているテンプレートは『賢威』ですが、ワードプレスに権威を導入したときに初期設定でグローバルメニューがヘッダー画像の上にあり非常に見えにくいです。
今回はメニューバー(グローバルメニュー)の部分を画像の下に設置したい!
グローバルメニューをアクセスユーザーに見つけてもらい、直帰率を下げる。
つまりはアクセスユーザー目線のヘッダーを作る方法の紹介です。
グローバルメニュー位置変更のカスタマイズ方法を解説していきます。
カスタマイズ前
カスタマイズ後
グローバルメニューが画像の下に来たのでみやすくなりました。
デフォルテのままだと訪問してくれたユーザーがグローバルメニューを探しにくく大変困ります。
カスタマイズ後だとヘッダー画像の直下にグローバルメニューがあるので、とてもみやすくなります。
それでは、カスタマイズ方法を解説していきます。
賢威の設定を変更する
カスタマイズするにはまず、権威の設定を変更していきます。
ワードプレスのダッシュボードから賢威の設定を選びます。
賢威の設定を選んだらトップページの編集画面に移動します。
上記がトップページ編集画面です。
赤丸で囲んだ部分を変更していきます。
黒字で画面を変更の上にある画像URLコピーしてメモ帳やExcelなどに貼付けておきましょう。
その部分(画像URL)を消して空白にします。
そのまま変更を保存します。
外観から編集
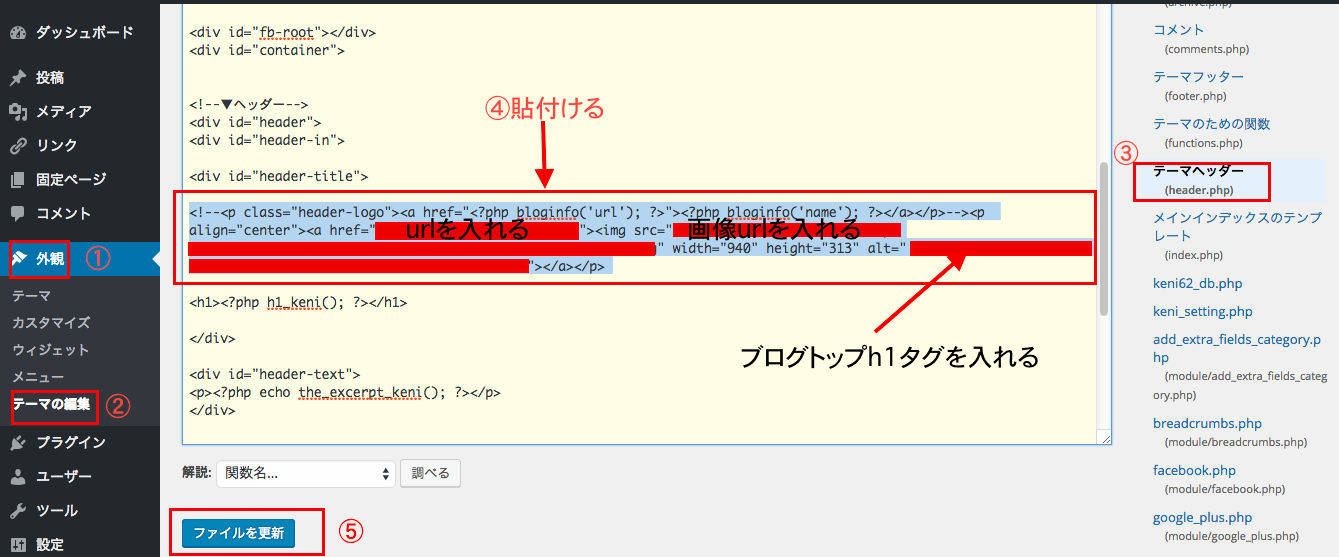
手順としては1~5を行います。
ワードプレスのダッシュボードから外観→テーマの編集→テーマヘッダーを選択します。
4を貼付けると記載してあるテンプレはこちらです。
<!–<p class=”header-logo”><a href=”<?php bloginfo(‘url’); ?>”><?php bloginfo(‘name’); ?></a></p>–>
<p align=”center”><a href=”ブログトップのurl“><img src=”画像url” width=”940″ height=”313″ alt=“h1タグ“></a></p>
コピーして貼付け後にでも、赤文字の部分3ヶ所ブログトップのURLと画像URLとっh1タグをあなたのページに合うものをいれてください。
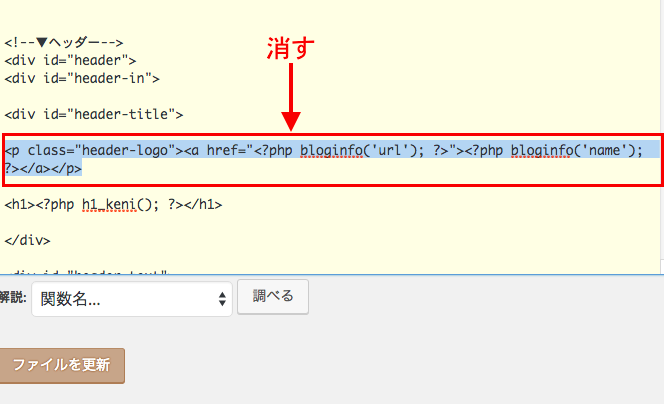
最初は下の画像の様になっています。<div id=”header-title”>
<div id=”header-title”>の次の段から「消す」
と書いてある場所を消します。
消した場所に先ほどのテンプレをコピペして貼付けます。
下の画像は先ほどの画像と同じもの。4番の貼付けるを行ってください。
貼付けて、ブログトップページのURLと画像URLとh1タグの編集だけ行ったら、ファイルを更新します。
そうすると
この様にカスタマイズされます。
まとめ
ブログを立ち上げてすぐは、アクセスもあまり集まりません。
まず長いキーワードからでも良いのでぼくたちのブログを見てもらいます。
その中で訪れてくれた人が「ここのページ良いな。」「あーこんなイメージのトップ画面だった!」と記憶に残る様なトップ画像になれば良いですね。
また、記事の内容も訪れてくれた人の役に立つ事を1番に考えた記事を増やしていくことがGoogleのアップデートを気にするよりも小手先のテクニックを考えるよりもお客さんを掴むことになります。








コメント