賢威7になって変更箇所も多くなりましたよね。
今回のテーマもその賢威7での変更で困っている人も多いと思いますので、こちらの記事を読んで確認してください。
Single.phpでの変更箇所が共通コンテンツで
いままでSingle.phpで変更していた部分が共通コンテンツでコードが発行されるので楽に変更ができます。
しかし、不便なこともあり、毎回記事を書いたら、コードの貼付けをしなければならないということです。
忘れないようにしましょう。
共通コンテンツの設定方法
それでは賢威7での共通コンテンツの使い方について解説していきます。
共通コンテンツを作る

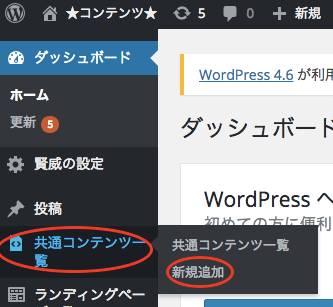
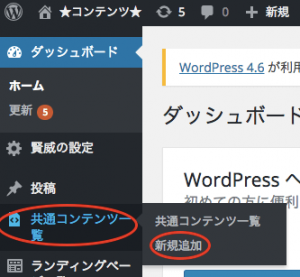
ワードプレス内のダッシュボード⇒共通コンテンツ⇒新規追加を選択します。
この場所で新しく別記事にも表示させたい文章を作成していきます。
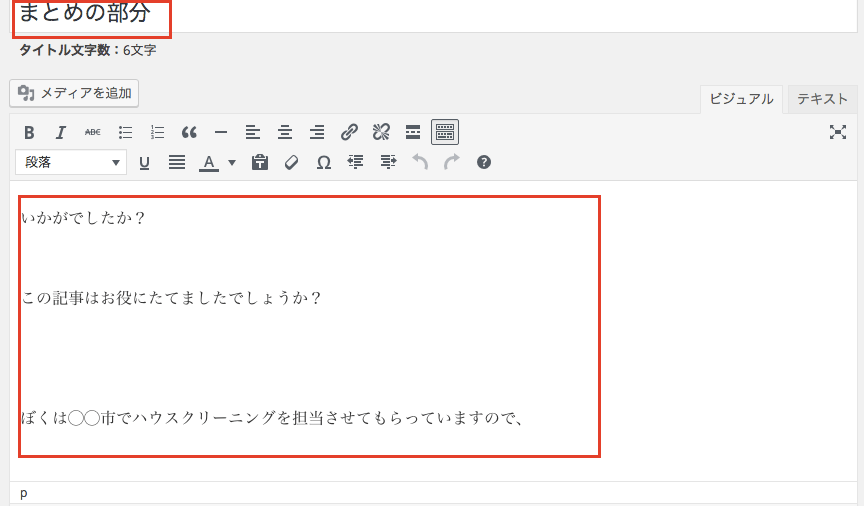
共通コンテンツの新規追加の書き方
まとめの部分と書いてあるタイトルは、文中にはでてきませんので、分かりやす名前をつけておくと良いでしょう。

記事内容の部分が実際に表示される部分になります。
そのままスクロールしていくと・・・

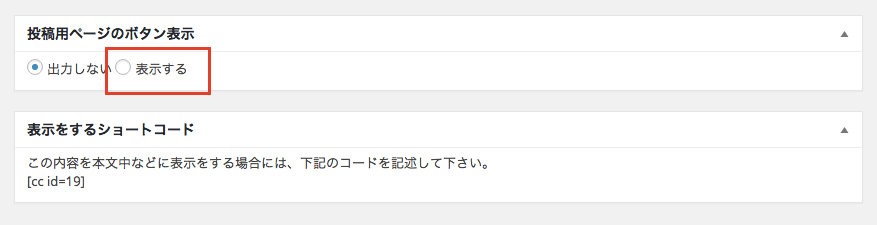
投稿用ページのボタン表示となっています。
初期では図のように『出力いない』にチェックされています。
これを『表示する』に変更してください。
共通コンテンツで表示させたい記事ができあがったら、右サイドバーの『保存』を押します。
賢威7共通コンテンツを投稿記事中に埋め込む
共通コンテンツが出来上がったら、投稿記事に埋め込みます。
共通コンテンツに埋め込む作業はとても簡単なので安心して進めてほしいと思います。

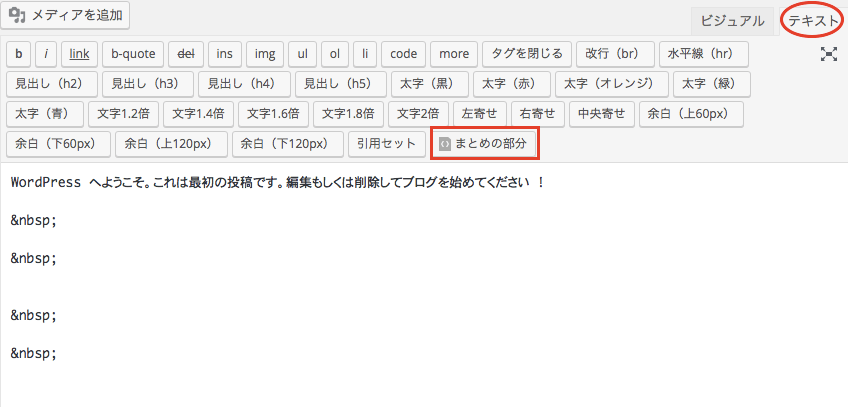
投稿の場所がビジュアルになっている場合には右上のタグをテキストに切り替えましょう。
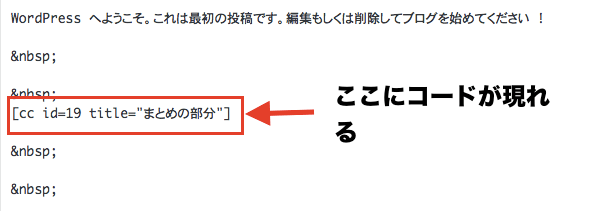
そのあとは【まとめの部分】のタグをクリックして記事中の埋め込みたい所に埋め込みます。
【まとめの部分】はさきほど共通コンテンツを作成したときのタイトルになります。

すると上記の画像のようにコードが現れます。
このまま投稿できる状態になったら、投稿記事を保存します。
共通コンテンツが反映されているか確認
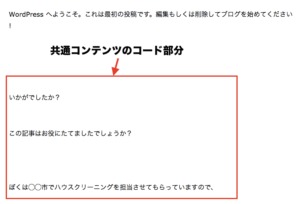
▼大丈夫ですね。

共通コンテンツが反映されているか確認
ちゃんと反映されています。
今回は賢威7で別記事に同じ文章を表示させる方法【共通コンテンツの使い方】single.phpについて解説してきました。
簡単に設定ができるので是非活用してほしいと思います。





コメント