こんにちは。大久保です。
今回は【賢威7】スマホのグローバルメニューを畳まないで開いたまま表示させたい!!というコメントを頂いていたので、解説させて頂きます。
【賢威7】スマホのグローバルメニューを畳まないで開いたまま表示させたい!!動画
こちらから動画でもゆっくり解説しています。
スマホのグローバルメニューとは
スマホのグローバルメニューとは、普段ワードプレスを使っているとあまり気にする事がありませんが、ぼくたちのサイトにきてくれる約7割の人がスマホユーザーなのです。
そのスマホでぼくたちのサイトが表示された時に、メニューバーが表示されません。

グローバルメニューが畳んである状態です。
このグローバルメニューを畳まないで開いた状態にしていきます。
スマホユーザーの大切さ
スマホユーザーが増えていく傾向は年々強くなってきています。
なので、スマホに対応したサイトを持っていないと、順位表示が今後更に下がってくると言われていたり、実際にぼくたちのブログを見たユーザーも見づらくてとても不快に思う様になります。
そうならないためにぼくたちはスマホユーザーが見やすい様にカスタマイズして行く必要があります。
賢威7の仕様変更
賢威7になってから仕様がガラッと一新したので、なかなか慣れないですが、初心者の方にはとても使いやすくなりました。
しかし、スマホのユーザーが7割になった今、スマホでどうやってぼくたちのページが見られているかは、とても大事になってきました。
それでは順番にやっていけば簡単にできますので、一緒にゆっくりやっていきましょう。
ワードプレスのダッシュボードから・・・
グローバルメニュー変更、スマホで表示を畳まないで、開いたままにする為にはまずは・・・・

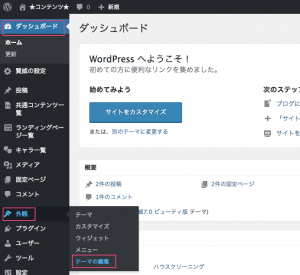
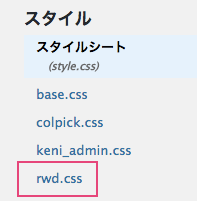
ワードプレス⇒グローバルメニュー⇒外観⇒テーマの編集⇒rwd.cssに移動します。

▲テーマの編集に入ったら画面右下に『rwd.css』があります。
rwd.css内の変更を行う
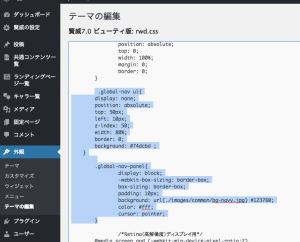
次にrwd.css内の記述の変更を行います。
大丈夫です。簡単でコピーして貼付けて保存するだけで終わりますので安心してください。

▼詳細はこちら
削除する記述
===ここから===
.global-nav ul{
display: none;
position: absolute;
top: 50px;
left: 10px;
z-index: 50;
width: 80%;
border: 0;
background: #666;
}
.global-nav-panel{
display: block;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
background: #333;
color: #fff;
cursor: pointer;
}
===ここまで====
▲この部分を削除します。
▼この部分の代わりにこのしたの部分をコピーして貼付けてください。
追記する記述
===ここから===
.container {
padding-top: 130px;
}
===ここまで===
これであとは『ファイルの更新』青いボタンを押せば完了です。
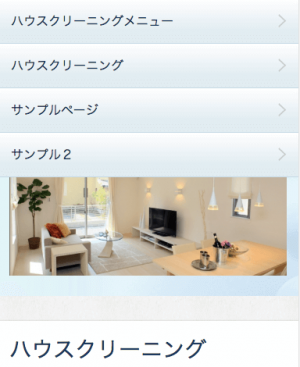
完了するとこのように表示される様になります。

どうですか?
携帯でみたときにグローバルメニューが表示されていて見やすいですね。
▼動画でも確認してみてくださいね。
今回は【賢威7】スマホのグローバルメニューを畳まないで開いたまま表示させたい!!ということで解説させていただきました。最後までありがとうございました。



コメント